
あまりにも衝撃的だったのでご紹介します。
私、HTML/CSS等のコーディングは全てテキストエディタで行っていますが、手打ちだけあって多少の手間はかかります。
特に綴り。少しでも手軽にしようと、いくつか短縮読みで単語登録もしてます。
例えば「fw」で変換すると「font-weight:bold;」、「nw」で「white-space:nowrap;」などなど。でも全ては大変なので残りは手打ちorコピペ。
そんな今までの苦労が「Brackets」×「Emmet」によって、

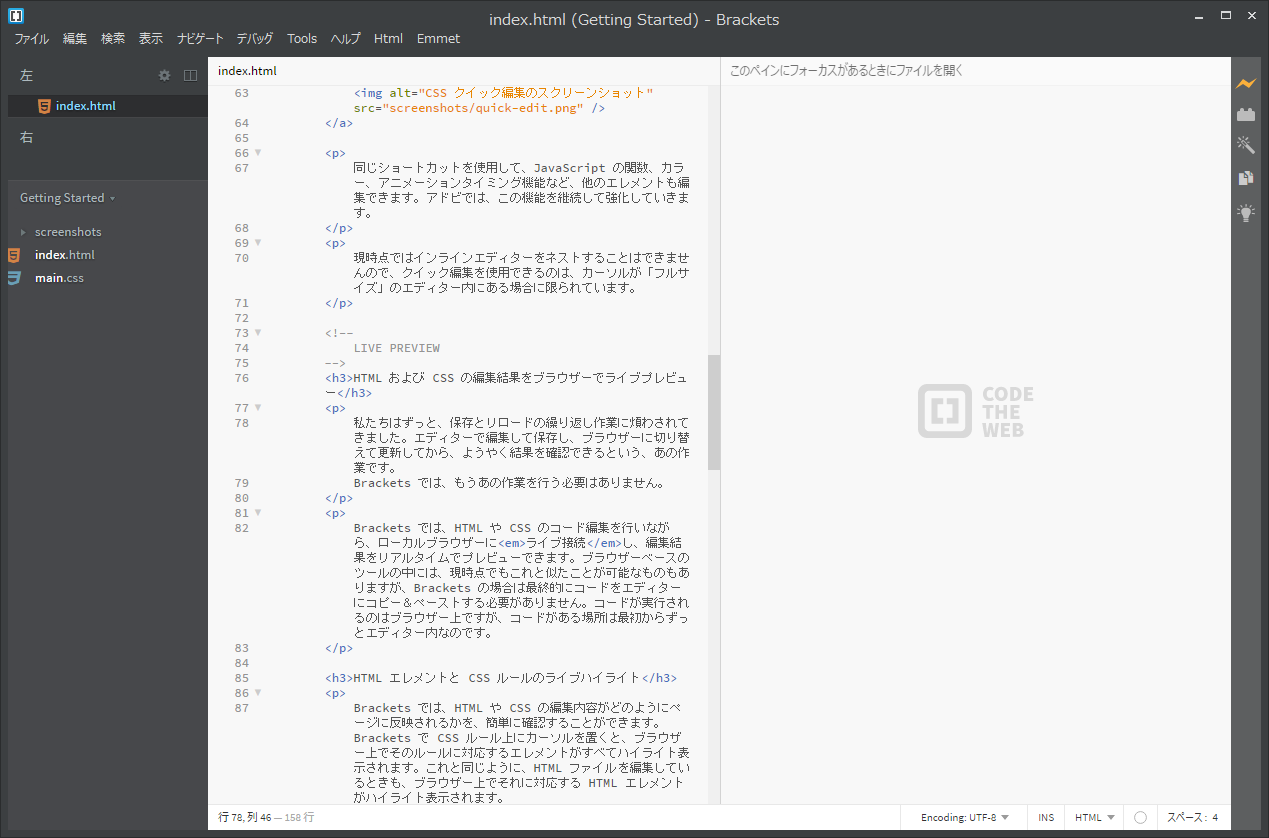
こうで…

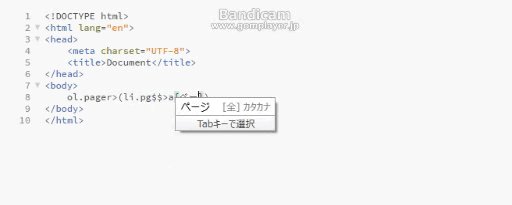
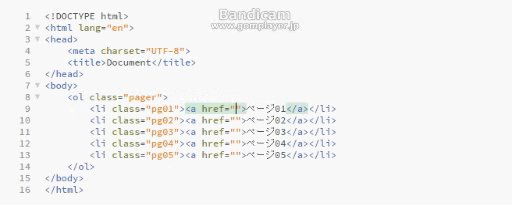
こうです。短縮入力→タブキーで変換。
楽すぎない?便利すぎない?ありがとう、ありがとう…何度も五体投地したい。
Adobe製の無料エディタ「Brackets」
アドビがオープンソースで開発を進めているという無償の高機能テキストエディタ。
HTMLやCSSだけではなく、PHPやJavaScriptなどなど多くの言語に対応。
また、インストール直後から日本語バージョンで利用可能!
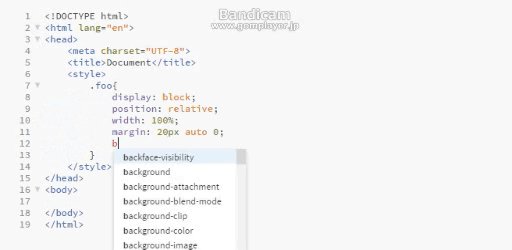
- コードヒント機能(例えば「<s」と打ち込めば、sから始まるコード候補を表示)
- クイック編集(html上のIDやClass名から、サブエディタ起動でCSSを直接編集)
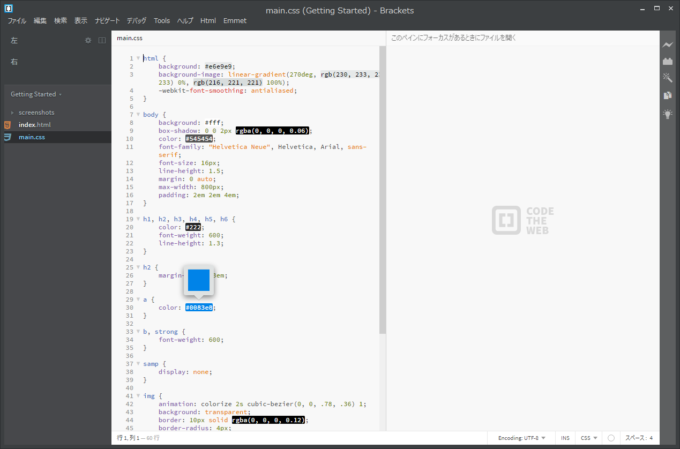
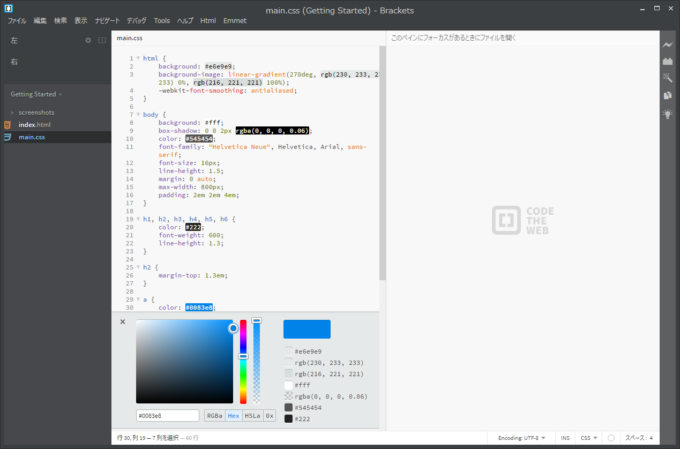
- カラーピッカー(上記に付随。色コードをクリック→カラーピッカー起動で直接編集)
- ライブプレビュー(保存前でもブラウザと同期してリアルタイムで編集内容を確認可能)
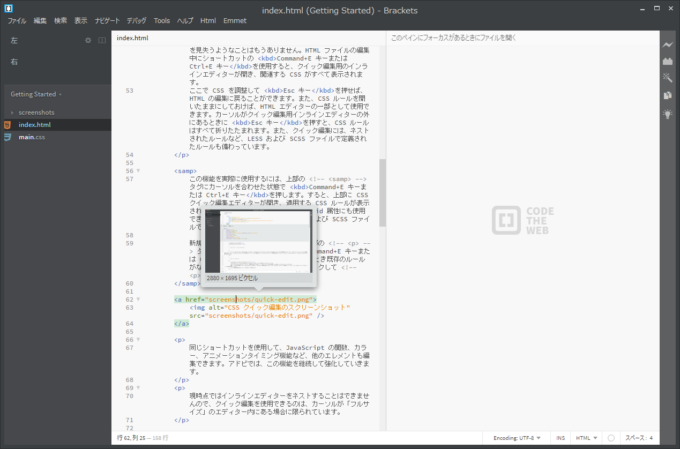
- 画像プレビュー(ソース上でホバーするだけで画像サムネイルがさくっと見られる)
- 機能拡張(さらに便利に使える機能拡張が山のようにある)
- テーマ変更(見やすいように画面のカスタマイズ可能)
- シンタックスハイライト機能(文法に応じてコードを色分けしてくれる)
どんなにすごいかは使ってみないと実感しづらいかと思います…とにかくすごい。すごい。
本家の紹介ページもどうぞご覧ください。
Adobe – 連載 / デザイナーでも超簡単!Bracketsで楽々コーディング
もっと早く出会いたかった。知らずにいた時期を後悔したい。
これからHTML/CSSを勉強したい、という知人に何かおすすめのエディタないかな…と探したのがきっかけだったので、最大限の感謝を捧げたい。この出会いをありがとう。
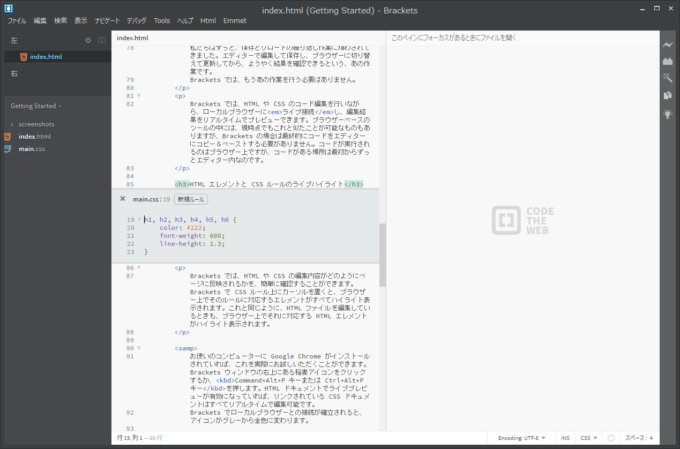
クイック編集
最強機能と言っていいのではないでしょうか。どうでしょうか。
HTMLファイルとCSSファイルを行き来しなくても良いという素晴らしさです。

このように<h3>のスタイル設定をしている main.css の該当部分を自動呼び出し。
ここで修正すれば、しっかりと反映完了。
わざわざ別途で main.css を開かなくてもいい。すごい。
もちろん、他スタイルも見たい時には main.css を右ペインに読み込むのもいいでしょうね!
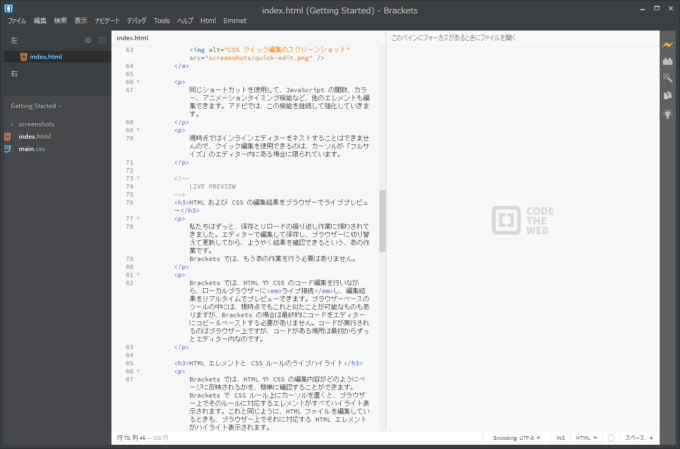
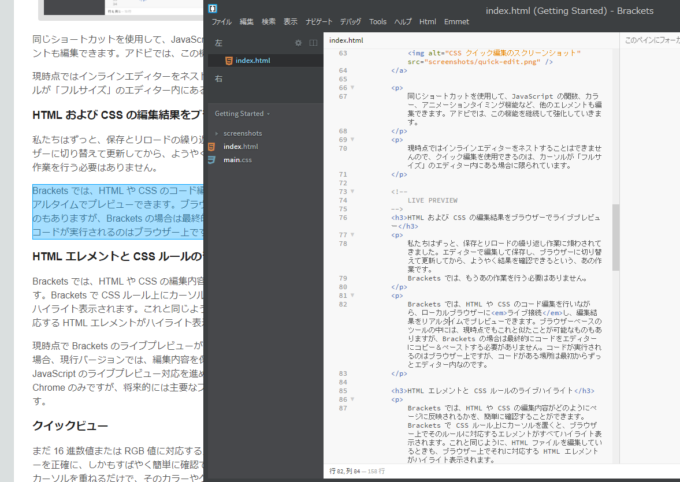
ライブプレビュー
ちょっと分かりづらいスクショで反省してます…これのすごいところは、
- ブラウザ側の表示をクリックすればエディタ側の該当コードがマークされる
- エディタ側のコードをクリックすればブラウザ側の該当部分がマークされる(下図)
…というものです。すごくないですか????????
特に前者。そう、前者。コード側でいちいち検索かけなくても、そこに飛んで示してくれる。
「お前が見たいのは、ここなんだろう…?」と囁き(?)かけてくれる。

さらに、コード側で打ち込んだ内容は保存せずともリアルタイムで同期されて反映。
もちろんライブプレビューしながらクイック編集が可能。
現在は同期が可能なのがChromeだけのようですが、環境設定ファイルの「brackets.json」を編集すればFirefoxやIEでも可能みたいです。(やり方はググってみてね!)
画像プレビュー

カラーピッカー


最強プラグイン「Emmet」
もしかすると「Zen-Coding」と聞けばピンと来る人もいるかもしれません。
これはHTML/CSSの記述を強力にサポートしてくれる、最強プラグイン。
何を入れずとも、機能拡張に真っ先に入れておきたい。
これが上の画像で紹介したものです。独自に設定された短縮入力でさくさくとコーディングができるという、これ以上ないほど優れたツール。
たまたま自分が行っていた短縮読みでの単語登録とも省略方法が似ていたので親和性も高く、覚えてしまえば倍速以上でコーディング可能なのでは?という恐ろしいシロモノ。
さらにこれ、カスタマイズも可能なので自分独自の短縮読みも追加可能。すごい。
基本的には短縮入力→タブキーで変換ですが、「Expand Abbreviation(interactive)」という機能を使えば短縮入力と同時にコードが展開されるのでわかりやすいです。
この辺も本家でたっぷり紹介しているのでご案内します。
Adobe – Emmet入門 第2回 Emmetの省略記法を使って、HTMLを素早く入力する
Emmetにしろ、コードヒント機能にしろ、綴りのミスを防いでくれる上にコーディング速度を上げてくれるという素晴らしい恩恵をもたらしてくれます。圧倒的感謝。
興奮気味なので記事内容が走ってますが、また後日ゆっくりと落ち着いてお勧めのプラグインなどをご紹介できたらなと思います。
うーん、すごいエディタに出会ってしまった…